Trong thời đại số hiện nay, việc thiết kế website kỹ thuật số trở thành một yếu tố quan trọng trong việc xây dựng và phát triển thương hiệu. Một trang web được thiết kế tốt không chỉ giúp bạn thu hút khách hàng mà còn nâng cao trải nghiệm người dùng và cải thiện hiệu quả kinh doanh. Nếu bạn đang tìm kiếm hướng dẫn để bắt đầu thiết kế website kỹ thuật số, bài viết này sẽ cung cấp cho bạn các bước cơ bản và mẹo hữu ích để tạo ra một trang web ấn tượng.
Tại sao thiết kế website kỹ thuật số độc đáo lại quan trọng?
Trong một thế giới kỹ thuật số cạnh tranh như hiện nay, việc sở hữu một website độc đáo là yếu tố không thể thiếu để tạo nên sự khác biệt và thu hút khách hàng. Dưới đây là những lý do chính giải thích tại sao thiết kế website độc đáo lại quan trọng:
- Tạo ấn tượng đầu tiên: Gây ấn tượng mạnh với giao diện sáng tạo.
- Phân biệt thương hiệu: Nổi bật giữa đối thủ và tạo sự nhận diện.
- Tăng trải nghiệm người dùng: Cải thiện dễ sử dụng và điều hướng.
- Tối ưu hóa tỷ lệ chuyển đổi: Kích thích hành động và cải thiện tỷ lệ chuyển đổi.
- Tạo giá trị cạnh tranh: Đem lại lợi thế cạnh tranh và xây dựng lòng trung thành.
- Hỗ trợ marketing: Tăng cường hiệu quả của các chiến dịch quảng cáo và SEO.
- Xây dựng lòng tin: Thể hiện sự chuyên nghiệp và đầu tư vào chất lượng.

XEM THÊM: Thiết kế website không cần code: Công cụ & mẹo hữu ích
Các bước cơ bản để thiết kế website kỹ thuật số
Để thiết kế một website kỹ thuật số hiệu quả, bạn cần tuân theo một quy trình hệ thống và kỹ lưỡng. Dưới đây là các bước cơ bản giúp bạn bắt đầu và hoàn thiện dự án thiết kế website của mình:
Xác định Mục Tiêu và Đối Tượng Mục Tiêu
Trước khi bắt đầu thiết kế, bạn cần phải xác định rõ mục tiêu của trang web và đối tượng mục tiêu. Điều này sẽ giúp bạn định hình nội dung và thiết kế phù hợp với nhu cầu và sở thích của người dùng. Hãy đặt ra câu hỏi như: Bạn muốn trang web của mình phục vụ mục đích gì? Đối tượng mục tiêu của bạn là ai? Điều này sẽ giúp bạn tạo ra một kế hoạch thiết kế rõ ràng và hiệu quả.

Lên Kế Hoạch và Tạo Dựng Cấu Trúc
Kế hoạch thiết kế bao gồm việc xác định cấu trúc của trang web, các trang chính, và cách bố trí nội dung. Hãy tạo một sơ đồ trang web (site map) để xác định các phần và mục tiêu của từng trang. Điều này sẽ giúp bạn đảm bảo rằng tất cả các phần của trang web đều được liên kết và có thể truy cập dễ dàng.
Chọn Công Nghệ và Công Cụ Thiết Kế
Chọn công nghệ phù hợp là bước quan trọng để đảm bảo trang web hoạt động hiệu quả. Bạn có thể sử dụng các công cụ thiết kế website như WordPress, Wix, hoặc Squarespace nếu bạn muốn một giải pháp dễ dàng và không cần mã. Nếu bạn muốn có sự linh hoạt hơn, bạn có thể sử dụng các công cụ lập trình như HTML, CSS, và JavaScript để xây dựng trang web từ đầu.
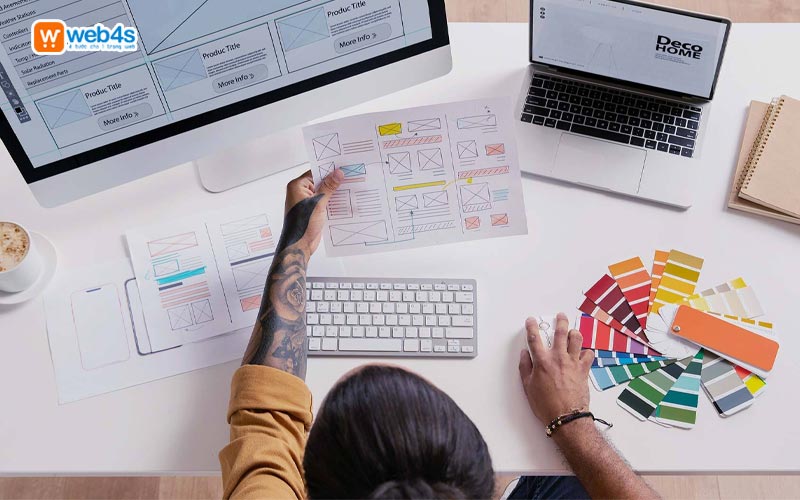
Thiết Kế Giao Diện và Trải Nghiệm Người Dùng (UX)
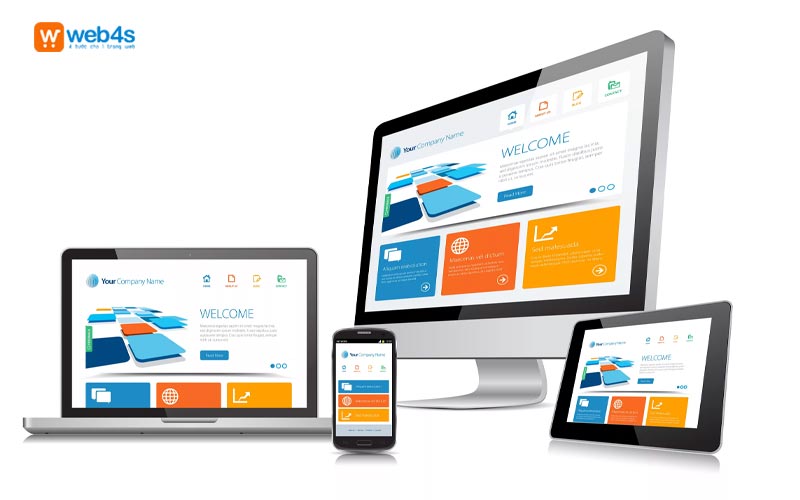
Giao diện của trang web cần phải đẹp mắt, dễ sử dụng, và phù hợp với thương hiệu của bạn. Hãy chú trọng đến các yếu tố như màu sắc, font chữ, hình ảnh, và bố trí để tạo ra một trải nghiệm người dùng (UX) tốt. Đảm bảo rằng trang web của bạn tương thích với các thiết bị và kích thước màn hình khác nhau, bao gồm cả di động và máy tính bảng.

XEM THÊM: Tích hợp UX Design và SEO: Hướng dẫn chiến lược
Tạo Nội Dung Chất Lượng
Nội dung là yếu tố quan trọng trong việc thu hút và giữ chân người dùng. Hãy đảm bảo rằng nội dung của bạn là chất lượng, hấp dẫn, và có giá trị. Sử dụng các từ khóa phù hợp để tối ưu hóa SEO và giúp trang web của bạn dễ dàng xuất hiện trên các công cụ tìm kiếm.
Kiểm tra và tinh chỉnh
Trước khi công bố trang web của bạn, hãy thực hiện kiểm tra kỹ lưỡng để đảm bảo rằng tất cả các liên kết, hình ảnh, và chức năng hoạt động đúng cách. Hãy kiểm tra trên nhiều trình duyệt và thiết bị khác nhau để đảm bảo tính tương thích và hiệu suất của trang web.
Đưa trang Web lên mạng và theo dõi
Sau khi kiểm tra và tinh chỉnh, bạn có thể đưa trang web của mình lên mạng. Đừng quên theo dõi hiệu suất của trang web và thu thập phản hồi từ người dùng để thực hiện các điều chỉnh cần thiết. Sử dụng các công cụ phân tích web để theo dõi lưu lượng truy cập, tỷ lệ chuyển đổi, và các chỉ số quan trọng khác.
Thiết kế website kỹ thuật số tại Web4s
Nếu bạn đang tìm kiếm một giải pháp thiết kế website kỹ thuật số chuyên nghiệp và hiệu quả, Web4s là lựa chọn tuyệt vời. Với hơn 22 năm kinh nghiệm trong thiết kế website bán hàng chuẩn TMĐT, Web4s đã hoàn thành hơn 9000 dự án và phục vụ hơn 61.000 khách hàng trên toàn quốc. Web4s cam kết cung cấp các dịch vụ thiết kế website chất lượng cao, đáp ứng nhu cầu và mong muốn của khách hàng.
Web4s không chỉ giúp bạn xây dựng một trang web đẹp mắt và chức năng mà còn đảm bảo rằng trang web của bạn được tối ưu hóa cho SEO và tương thích với mọi thiết bị. Hãy liên hệ với Web4s để nhận được sự tư vấn và hỗ trợ tốt nhất trong việc thiết kế website kỹ thuật số của bạn.

XEM THÊM: Công ty thiết kế website chuẩn SEO hàng đầu tại Việt Nam
Lời kết
Việc thiết kế website kỹ thuật số không chỉ là việc tạo ra một giao diện đẹp mắt mà còn là một chiến lược quan trọng để nâng cao hiệu quả kinh doanh và xây dựng thương hiệu. Một trang web được thiết kế kỹ lưỡng và độc đáo sẽ giúp bạn nổi bật trong thị trường cạnh tranh, cung cấp trải nghiệm người dùng tốt hơn, và hỗ trợ các chiến lược marketing của bạn. Hãy đầu tư vào việc thiết kế website kỹ thuật số để không chỉ thu hút khách hàng mà còn tạo dựng lòng tin và sự trung thành từ họ.
Nếu bạn còn bất kỳ câu hỏi hay cần tư vấn thêm, đừng ngần ngại liên hệ với đội ngũ chuyên gia của chúng tôi tại Web4s.
- Tổng đài hỗ trợ (24/7): 1900 6680 hoặc 0901191616
- Email: contact@sm4s.vn
- Fanpage: https://www.facebook.com/web4s
- YouTube: https://www.youtube.com/channel/UCr778Hq-QhCEBTGFc9n-Pcg
The post Hướng dẫn thiết kế website kỹ thuật số: Bắt đầu từ đâu? first appeared on .
Bài viết Hướng dẫn thiết kế website kỹ thuật số: Bắt đầu từ đâu? đã xuất hiện đầu tiên vào ngày .
source https://deals.com.vn/thiet-ke-website-ky-thuat-so/?utm_source=rss&utm_medium=rss&utm_campaign=thiet-ke-website-ky-thuat-so
Post a Comment